p5 ile Görsel Programlama

Yaş: 9-12
Kurs Süresi: 8 ay
Ders Süresi: 2 ders (45″+45″)/hafta
Format: Online-Canlı
Dil: Türkçe
Kurs Hakkında
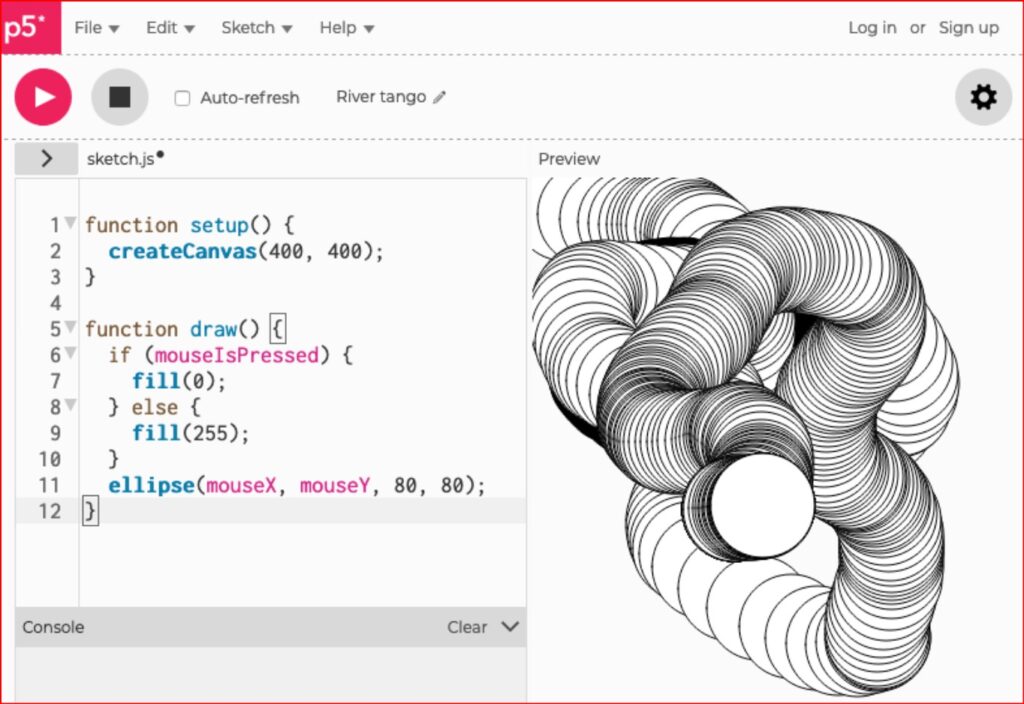
p5.js, bir JavaScript kitaplığıdır. Bu kitaplık bize web tarayıcısında etkileşimli görseller oluşturma sürecini basitleştiren araçlar sunuyor. p5.js’in temel amaçlarından biri, yeni başlayanların etkileşimli, grafiksel uygulamaları nasıl programlayacaklarını öğrenmelerini mümkün olduğunca kolaylaştırmaktır.
Programlamayı öğretmenin pek çok olası yolu vardır, ancak öğrenciler genellikle teşvik ve motivasyonu hemen görsel geri bildirim alarak sağlarlar. Bu, onlar için siyah ya da yeşil ekranda birşeyler yazdırmanın ötesinde bir şeydir.
Kurs süresince internet tarayısıcında(browser) p5.js kullanarak kimi zaman basit şekiller çizdireceğiz, kimi zaman ise animasyon ve oyunlar geliştireceğiz. Eğlenceli bir yolculuk sizi bekliyor.

Kurs Hedefleri
- Analitik ve eleştirel düşünme yeteneklerinizi geliştireceksiniz.
- Bir problemi parçalara ayırarak bunları çözen algoritma adımları oluşturacaksınız.
- Bütün programlama dillerinde kullanılan temel programlama kavramlarını öğreneceksiniz.
- Genel olarak Javascript programlamanın ve özel olarak p5.js’nin temel kavramlarını öğreneceksiniz.
- p5.js ile sanatsal çalışmalar yapacaksınız(basit boya uygulamaları ve üretken portreler).
- Değişkenler, koşullu ifadeler, döngüler gibi basit programlama kavramlarını öğreneceksiniz.
- Kurulum,çizim döngüsü ve koordinat sistemini dahil olmak üzere bir 2B oyunun temelini anlayabileceksiniz.
- Mevcut bir oyuna yeni özellikler ekleyeceksiniz.
- p5.js kullanarak 3B modelleme yapabileceksiniz.
- Görüntü, kamera, metin, kaplama gibi 3B modellemenin temel kavramlarını öğreneceksiniz.
- Tuş ve fare kontrolünü kullanarak 3B aydınlatma ve modelleri etkileşimli hale getireceksiniz.
- Etkileşimli 3B modeller oluşturmak için müzik ve efektlerini kullanacaksınız.
Kurs İçeriği
1-Hello
Sketching and Prototyping
Flexibility
Giants
Family Tree
Join In
2-Starting to Code
Environment
Download and File Setup
Your First Program
The Console
Making a New Project
Examples and Reference
3-Draw
The Canvas
Basic Shapes
Drawing Order
Shape Properties
Color
Custom Shapes
Comments
4-Variables
First Variables
Making Variables
p5.js Variables
A Little Math
Repetition
5-Response
Once and Forever
Follow
Click
Location
Type
Touch
Map
6-Translate, Rotate, Scale
Translate
Rotate
Scale
Push and Pop
7-Media
Images
Asynchronicity
Fonts
8-Motion
Frames
Speed and Direction
Tweening
Random
Timers
Circular
9-Functions
Function BasicsMake a Function
Return Values
10-Objects
Properties and Methods
Define a Constructor
Create Objects
11-Arrays
Make an Array
Repetition and Arrays
Arrays of Objects
12-Data
Data Summary
Tables
JSON
13-Extend
p5.sound
p5.dom
Oyun Projeleri
- Astroids
- Snake Game
- Top-Down Shooter
- Breakout
- Space Invaders
- Platform Game
- RPG Battle
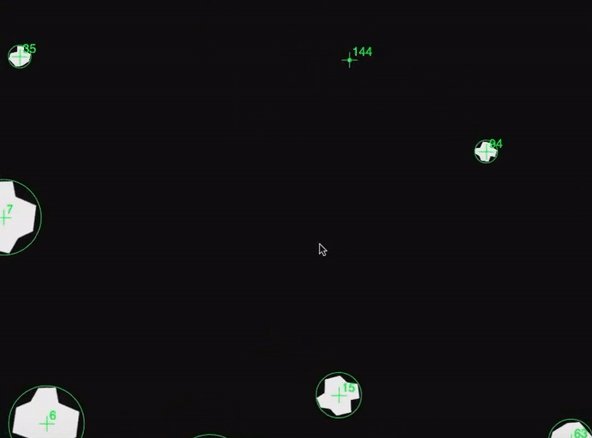
Öğrenci Çalışmaları
Aşağıda öğrencilerimizin yaptığı bazı animasyon ve oyunlara ait görseller bulunmaktadır. Kurs süresince her hafta bu tür ürünler yapılmaktadır. Bu çalışmalar sosyal medya hesaplarımızdan teşvik amaçlı paylaşılmaktadır.